Textmode Art – A Precursor of Web Design
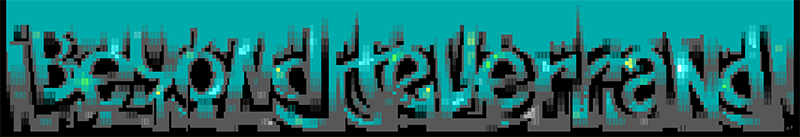
Attendees of this year's beyond tellerrand Düsseldorf edition were treated to a decidedly low resolution design of the conference. Here's the story behind it.

In a world before the internet, digital communication was achieved by dialling out to computer bulletin board systems (BBSes) with modems connecting at mindboggling speeds ranging between 0.3 and 56 kbit/s. As opposed to the high resolution graphical user interfaces of today, these computer systems offered dauntingly blinking cursors on screens of text, and up to 16 predefined colours to those who could afford it.
The challenges presented were not unlike those that web designers and developers still face on a regular basis today: how to present these “boards” in a visually appealing way while preserving accessibility even at low speed connections and on machines with little processing power?
The solution was based on sequential, progressive display of characters of the systems’ default fixed width fonts on screens typically 40 or 80 characters wide and 25 or 50 characters tall. System-specific control characters as included in Commodore's PETSCII or control sequences such as ANSI escape codes allowed for manipulation of fore- and background colours to be chosen from a fixed palette, often accompanied by additional system-specific restrictions.
Issues like differences in resolution, character encoding and other limitations primarily based on the hardware of choice, a challenge today's developers confronted with a multitude of mobile devices are also quite familiar with, were already present as well. Fortunately device diversity was much lower back then and compatibility was often just an issue of proper terminal program settings provided that the user's system was capable of displaying the resolution and colours in the first place. As a majority of BBSes would usually cater to users of a specific system anyway this was less of a problem though.
In the late 1980s creators of ANSI art started releasing artwork collections to present their work outside of the BBSes they were made for and spawned what would come to be known as the “artscene”, with groups like ACiD and iCE among others.
The rise of the internet eventually caused the decline of the BBS and subsequently the interest in text-based graphics and design faded as well, most artists turned to more modern outlets for their creativity. But in recent years artists of the heyday of ANSI art found back to the passion of their youth and have been releasing “artpacks” of their new textmode creations as Blocktronics.

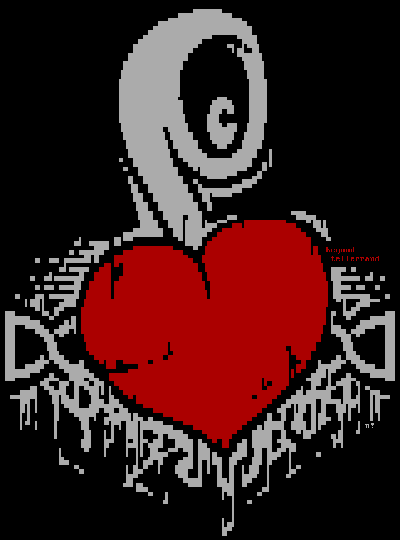
So when Marc resurrected his personal website last year and revealed to the world that he'd been part of the textmode scene in the past as well the similarities between ANSI art and web design as visual identities and user interfaces of remote sites with much of the same challenges in their creation and use made it an (in our opinion) interesting choice for the conference design of beyond tellerrand.
The ANSI graphics created for beyond tellerrand will be included in the next Blocktronics pack currently scheduled for a June release. Follow Blocktronics on Twitter and/or on Facebook for updates.
We hope you enjoyed the small glimpse into a precursor of web design.
If you'd like to know more about and see more of it, the following links might be of interest in addition to the sites and articles linked above.
- Sixteen Colors - ANSI/ASCII artwork archive
- CSDb Plain PETSCII Graphics Competition 2013 - A few examples of recent PETSCII graphics from the Commodore 64 Scene Database
- PabloDraw - ANSI/ASCII editor and viewer by Curtis Wensley
- PETSCII - Ingeniously named PETSCII editor by Markku Reunanen
- BBS: The Documentary - Documentary by Jason Scott, including a chapter on the artscene
- Like City Lights, Receding: ANSi Artwork and the Digital Underground, 1985-2000 - Master Thesis by Michael A. Hargadon at Concordia University
- Sixteen Colors - Archiving the Evolution of ANSI and ASCII art - Presentation by Doug Moore at BSides Las Vegas 2013
This article was written by my good friend Björn Odendahl who has created the beautiful graphics which decorated the whole event, on screens and print material. Thanks for this, Björn!